3DEXPERIENCE
Présentiel | Distanciel


Boostez votre conception avec DriveWorksXpress
Découvrez comment automatiser vos conceptions dans SOLIDWORKS avec DriveWorksXpress à travers cas pratiques, astuces et ...
Voir la ressource

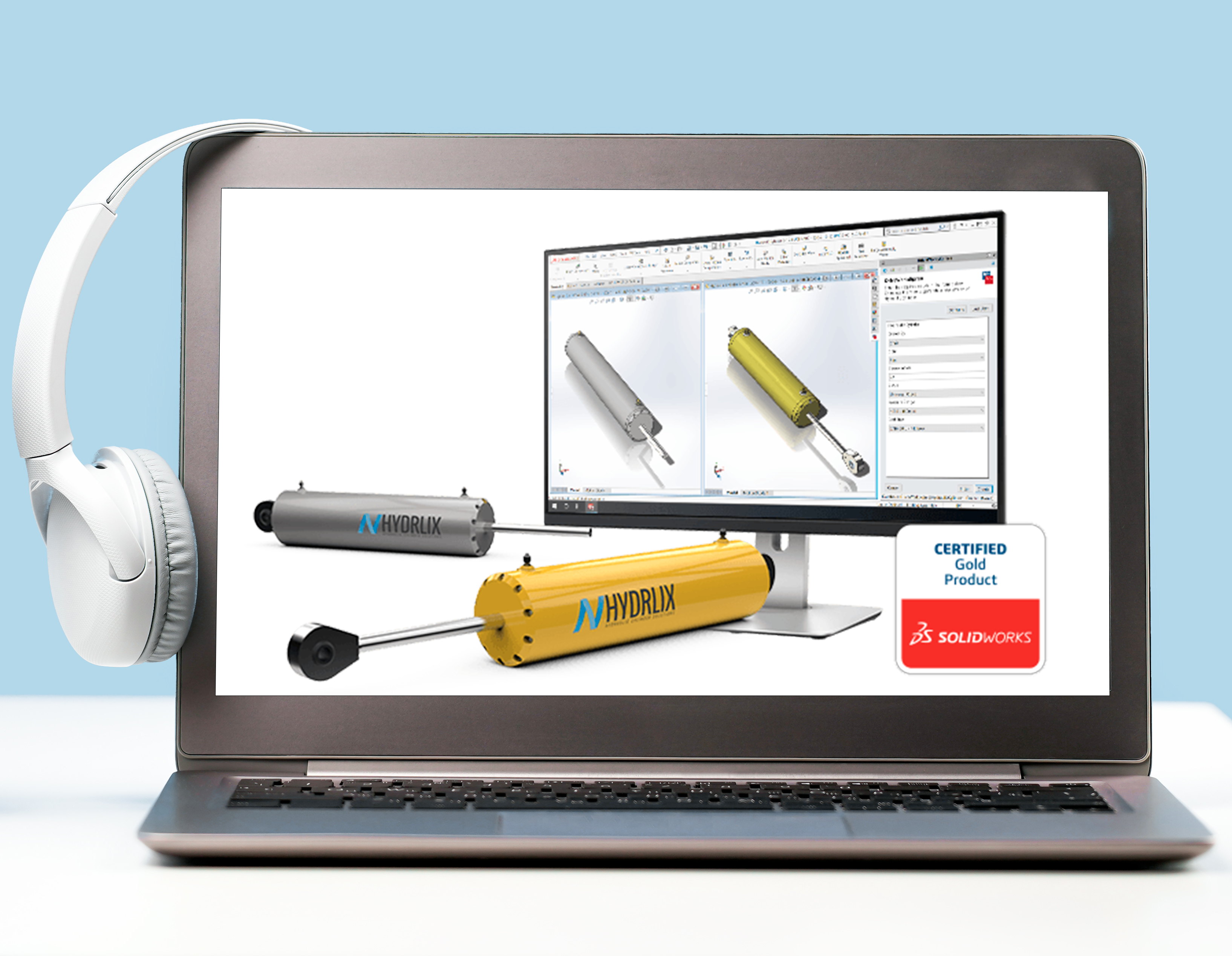
Solution d'automatisation de la conception DriveWorks pour SOLIDWORKS®
Automatisez vos conceptions sous SOLIDWORKS avec DriveWorks pour gagner en efficacité et réduire les erreurs.
Voir la ressource
Golden Tech 2025
Retour sur la Golden Tech 2025 et annonce de l’édition 2026, du 30 mars au 2 avril à Paris Nord Villepinte, au cœur du ...
Voir la ressource
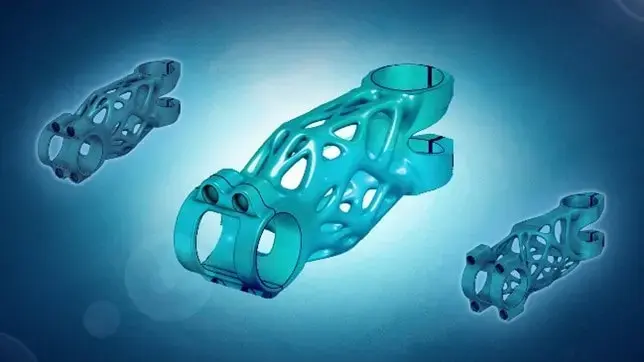
Quel impact la simulation a-t-elle sur le développement produit ?
Simulation numérique: Découvrez comment optimiser vos conceptions, réduire les coûts de production, améliorer la ...
Voir la ressource

FD03 : La conception à portée de clic
Gagnez en productivité et en créativité avec 3DEXPERIENCE SOLIDWORKS FD03. Des outils puissants pour une conception ...
Voir la ressource

DraftSight : Une alternative incontournable aux logiciels CAO 2D
Depuis sa création en 2010, DraftSight s'est imposé comme une alternative incontournable aux logiciels de CAO 2D ...
Voir la ressource
Eco conception : Quels sont les enjeux ?
La plateforme 3DEXPERIENCE offre une solution complète pour intégrer l'éco-conception dans vos processus de ...
Voir la ressource

Intégrez des outils numériques pour optimiser vos processus existants
Driveworks : la mise en œuvre des technologies numériques est essentielle pour réussir dans le paysage technologique ...
Voir la ressource

Explorez les fonctionnalités de SOLIDWORKS Cloud Offer
Libérez votre créativité et propulsez votre entreprise vers de nouveaux sommets grâce à une solution de conception 3D
Voir la ressource

CPQ : Simplifiez vos processus de vente et de devis
CPQ permet aux entreprises de configurer des produits complexes, de déterminer des prix précis et de générer des devis ...
Voir la ressource

Nouveautés DriveWorks 22
Vous utilisez DriveWorks et vous souhaitez connaitre les nouveautés concernant la toute nouvelle version ?
Voir la ressource

Eco conception AvenAo
Réduisez les impacts environnementaux d’un produit avec l'éco-conception tout au long de son cycle de vie par une ...
Voir la ressource